Cómo dar retroalimentación sobre el diseño de sitios web que no apeste
Si necesitas dar retroalimentación efectiva sobre diseño de sitios web, no busques más. Esta guía hará que tu proceso de revisión de diseño funcione como una máquina bien aceitada.
Si no sabes lo que estás haciendo, dar retroalimentación sobre el diseño de sitios web — y mantener el proceso bajo control — puede ser una pesadilla para todos los involucrados.
Obtener el diseño correcto de tu sitio es absolutamente crítico para causar la impresión adecuada. Un buen diseño web indica credibilidad y fomenta la confianza, mientras que un diseño malo y una mala UX hacen que los usuarios abandonen antes de que tu sitio termine de cargar (especialmente si tarda más de 2-3 segundos en cargar). Y hablando de confianza, ¿sabías que al juzgar la credibilidad de un sitio, el 46% de los consumidores presta más atención a los elementos visuales que al contenido real? Si buscas servicios de diseño expertos, considera explorar las capacidades de la empresa de diseño web ARCC.
La triste verdad es que la gente definitivamente juzga un libro — ejem, sitio web — por su portada. Y lo hacen rápido. Los estudios han encontrado que solo toma 50 milisegundos (o 0,05 segundos) para que los usuarios formen una opinión sobre tu sitio web.
Cuando consideras cuántas plataformas nos animan activamente a hacer juicios de valor y decisiones rápidas basadas únicamente en la estética (te estamos mirando, Tinder y TikTok), parece probable que el margen de oportunidad para causar esa vital primera impresión sea cada vez menor.
¿Qué significa todo esto para ti?
En resumen, más te vale asegurarte de que tu sitio web luzca damn bien y funcione bien.
Desde hojas de cálculo codificadas por colores hasta comentarios de retroalimentación de la longitud de un ensayo, hasta interminables correos electrónicos y capturas de pantalla anotadas desordenadamente, hasta múltiples activos de contenido nombrados Real_Final_FINAL_version, hasta notificaciones implacables de Slack a todas horas — tiene que haber una mejor manera.
La hay.
En esta guía, aprenderás cómo facilitar y proporcionar una retroalimentación efectiva sobre el diseño de sitios web, ya sea que seas un novato total dando retroalimentación cross-funcional, un diseñador revisando el trabajo de otro diseñador, o un líder empresarial que necesita ayuda para dar retroalimentación de diseño.
Sigue leyendo para aprender cómo crear un producto final de calidad sin traumatizar a tus diseñadores o ser incluido en la lista negra de la agencia de diseño web a la que subcontrataste.
Aquí está lo que cubriremos:
- Dónde encaja la retroalimentación de diseño en el proceso más amplio de diseño web,
- Por qué es importante dar una buena retroalimentación de diseño web
- Mejores prácticas para proporcionar retroalimentación sobre el diseño de sitios web, y
- Cómo dar retroalimentación de diseño web eficiente.
¡Vamos a sumergirnos!
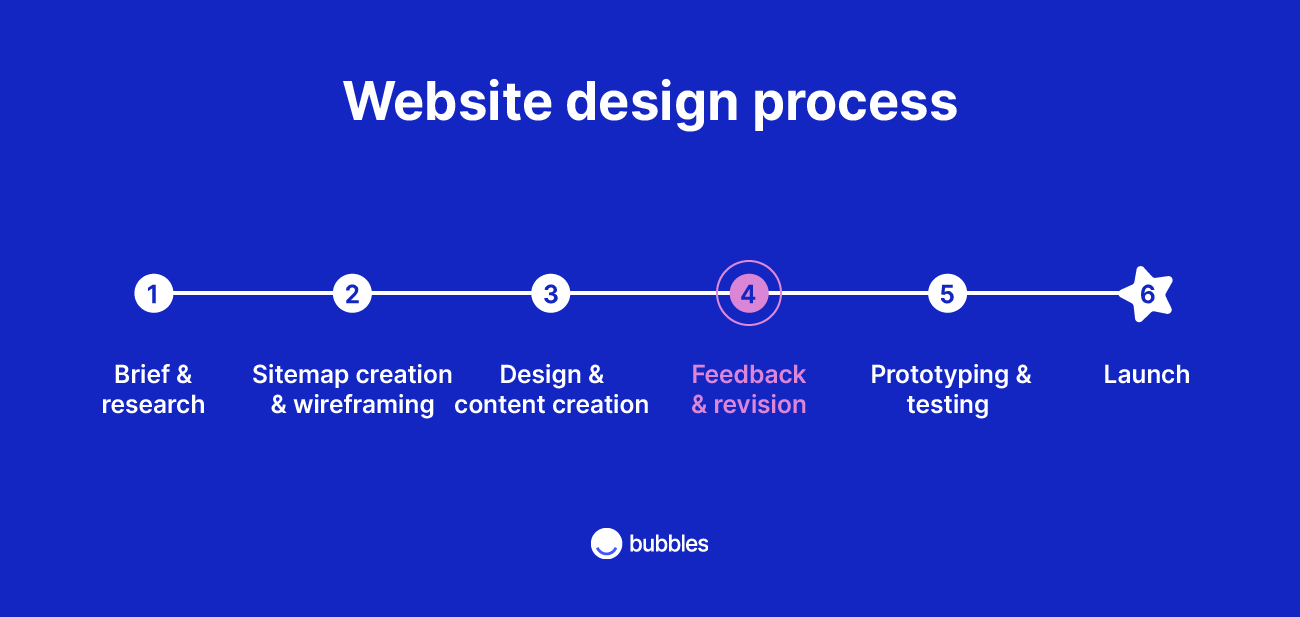
El proceso de diseño de sitios web
Antes de entrar en los detalles de cómo dar retroalimentación efectiva sobre el diseño de sitios web, ampliemos un poco para ver dónde encaja la retroalimentación de diseño en el gran esquema del proceso de diseño web.

Como puedes ver en la imagen de arriba, hay muchos pasos involucrados en la construcción de un sitio web, y algunos pasos — como la investigación de usuario, la retroalimentación de diseño, la creación de contenido y las pruebas de usuario — pueden repetirse varias veces antes de que el sitio se finalice.
Antes de empezar a repartir retroalimentación, es útil entender lo que se involucra en las otras etapas, para poder dar direcciones informadas y no terminar metiendo la pata.
A continuación, hemos dado una breve descripción de cada paso en el proceso de diseño de sitios web.
Resumen, investigación e ideación
Antes de diseñar un sitio web (o aplicación), hay una fase de ideación e investigación en la que las partes interesadas establecen la “gran idea” del sitio web y definen el resumen o problema de diseño.
Durante esta fase, el equipo delineará las funciones previstas del sitio web y su audiencia objetivo. Luego, realizarán una investigación de usuarios para entender cómo el diseño de la interfaz de usuario (UI) y de la experiencia del usuario (UX) del sitio puede abordar mejor las necesidades del usuario previsto.
Para más información sobre esto, consulta esta útil guía de investigación de diseño UX de Think with Google.

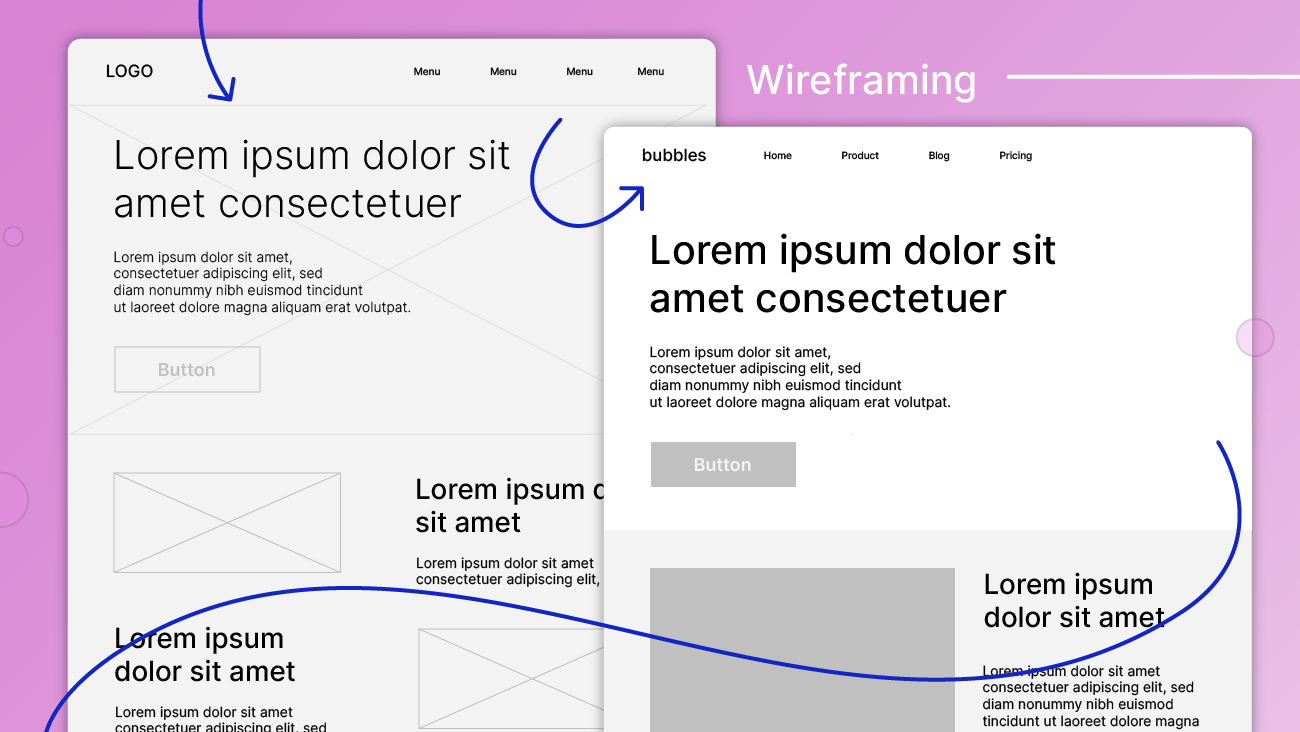
Creación de mapa del sitio y wireframing
El siguiente paso es crear un mapa del sitio — básicamente un plan de las principales páginas web del sitio, funcionalidad y navegación — y el wireframe.
El wireframe actúa como una base sobre la cual los diseñadores pueden estructurar los elementos visuales del sitio, incluyendo el diseño de páginas y secciones, así como elementos como encabezados y pies de página.
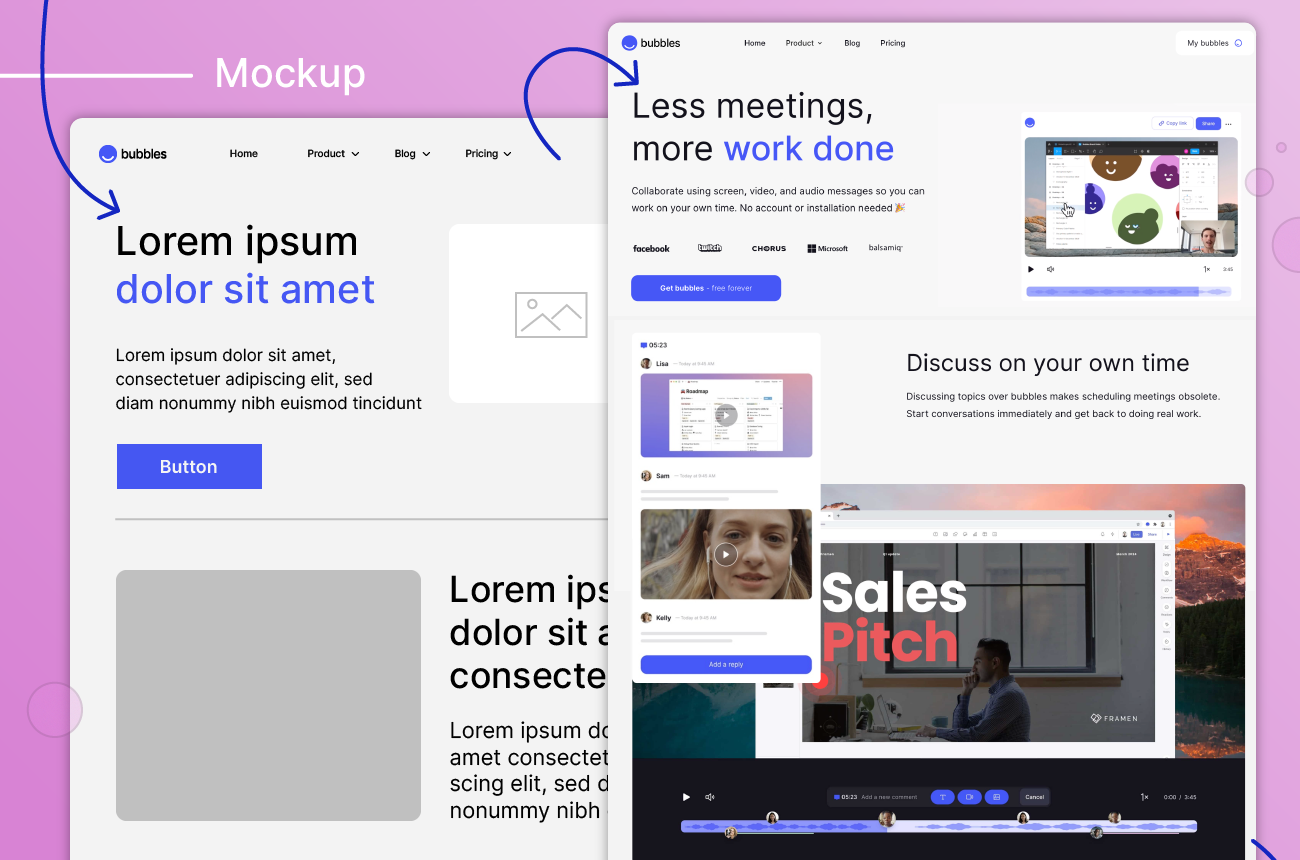
Como se muestra en la imagen a continuación, los wireframes pueden ser de baja o alta fidelidad, refiriéndose a su grado de detalle o “acabado”.

Maqueta de diseño y creación de contenido
Con los wireframes en su lugar, tu(s) diseñador(es) puede(n) comenzar a diseñar y los creadores de contenido pueden empezar a trabajar con amor en el texto de tu sitio y creando las fotos, ilustraciones, animaciones, videos y otros activos digitales hermosos que estarán en tu sitio.
Tu diseñador usará su experiencia para decidir la mejor manera de aplicar tu marca y estilo al contenido del sitio utilizando elementos como logotipos, paletas de colores, tipografía (fuentes, tamaño, espaciado de líneas, paddings, etc.), espaciado, imágenes y otros elementos visuales.
Su primer objetivo es definir el aspecto y sensación general del sitio web. Una vez aprobado esto, afinarán y perfeccionarán los detalles.
El diseñador a menudo usará marcadores de contenido en secciones que serán creadas por otros miembros del equipo, por ejemplo, usar texto lorem ipsum donde el redactor tenga que trabajar su magia y colocar fotos de stock donde irán las fotos de la marca (una vez que ese fotógrafo del demonio envíe esas imágenes editadas!).
Al igual que con los wireframes, las maquetas de diseño pueden ser de baja o alta fidelidad, como se muestra a continuación.

Si estás usando una plataforma CMS — como WordPress, Wix, Squarespace, o Shopify — tu diseñador podría despellejar tus maquetas en el CMS mismo en lugar de usar una herramienta como Sketch, Figma, Photoshop, o InVision. Pero no te preocupes, nadie podrá ver el sitio hasta que se publique.
Revisión y retroalimentación de diseño y contenido
Esta es la etapa en la que las partes interesadas (¡como tú!) tienen la oportunidad de opinar y proporcionar comentarios constructivos sobre la apariencia y sensación del sitio web y ayudar a afinar el contenido que poblará el sitio.
La mayoría de los diseños de sitios web y contenido pasarán por varias rondas de retroalimentación y revisiones, (con la esperanza) mejorando y acercándose cada vez más a la aprobación final con cada iteración.

Prototipado, pruebas y rediseño
La etapa de prototipado implica convertir la maqueta y el contenido en un modelo interactivo y de alta fidelidad del sitio web.
Aunque este no es típicamente el sitio web final, el prototipo muestra el aspecto y comportamiento del sitio web final en la medida de lo posible antes de que se realice la codificación personalizada final.
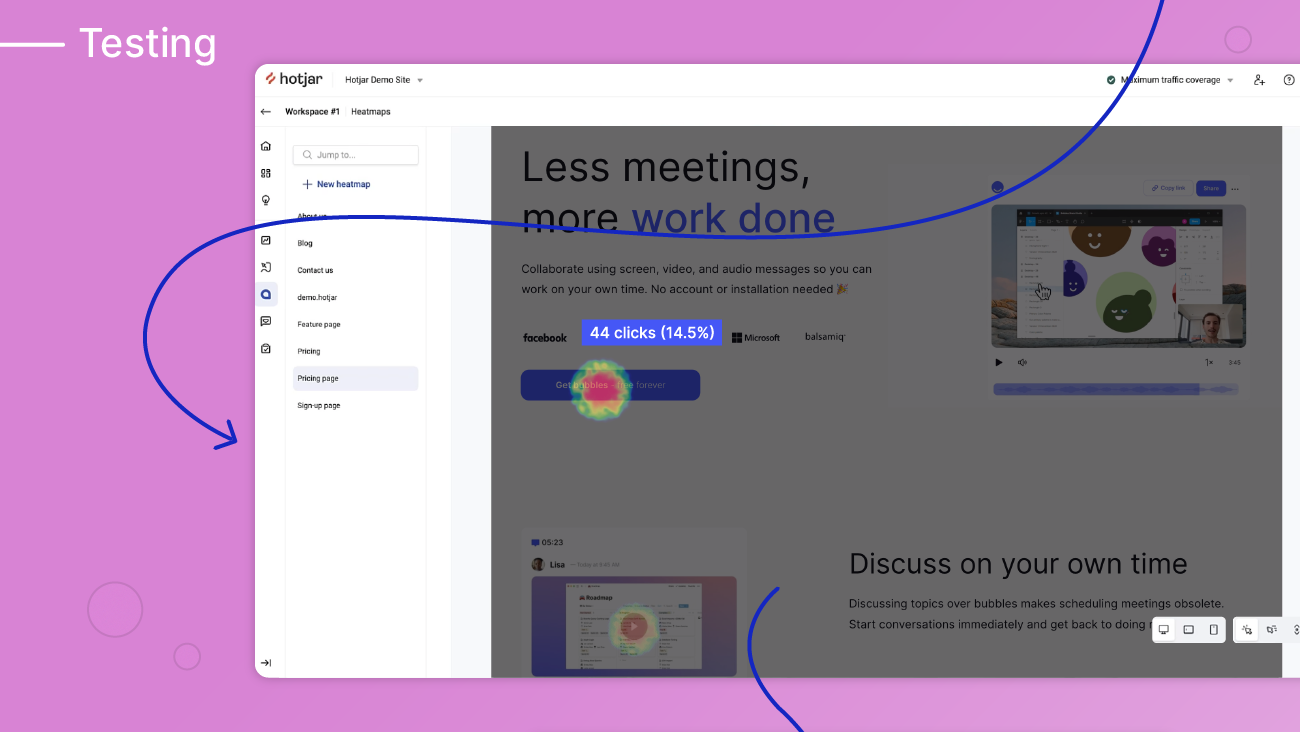
El prototipo se utiliza para realizar pruebas de usuario y recopilar datos y retroalimentación sobre la usabilidad del sitio utilizando herramientas como mapas de calor de atención y encuestas.
A veces, las pruebas de usabilidad conducen a rediseños parciales y ciclos de revisión y prueba adicionales para asegurarse de que la experiencia del usuario sea lo mejor posible.
Hay una serie de geniales herramientas para reclutar evaluadores de usabilidad.

Una vez aprobado el prototipo, el diseño del sitio web finalmente se entrega a un equipo de desarrollo web que programa el sitio web y lo prepara para su lanzamiento. Por supuesto, si estás usando un sistema de gestión de contenido (CMS) con un creador de sitios web visual con edición de arrastrar y soltar, es posible que no necesites mucho (o nada) de codificación.
Lanzamiento del sitio web
¡Si has llegado hasta aquí, felicidades!
Tu sitio está listo para salir en vivo, lo que significa que es hora de festejar. O ejecutar tu campaña de lanzamiento o lo que sea. ¿O ambos?
Definitivamente ambos.

¿Qué puede salir mal? Por qué importa una buena retroalimentación de diseño web
Importa tener una retroalimentación efectiva de diseño de sitios web. ¿No me crees? Aquí está cómo puede lucir equivocarse — dar malos comentarios, o dar buenos comentarios de una mala manera:
- Tus comentarios se "pierden" y nunca se atienden
- Tus comentarios son confusos y el diseñador no te entiende, lo que hace que se desvíen y lo hagan totalmente mal
- Se produce mucho ida y vuelta
- Todos están frustrados, llorando mientras queman el aceite de medianoche
- Alguien amenaza con renunciar
- Se pospone la fecha de lanzamiento (costo de oportunidad incalculable)
Consejos y mejores prácticas para la retroalimentación de diseño de sitios web

Sigue estos consejos para dar una mejor retroalimentación de diseño web.
Haz tus deberes
Conoce los fundamentos del diseño UI y UX. Leer este blog es un buen primer paso.
Obviamente no necesitas convertirte en un experto en diseño web, pero entender lo básico y ser conversacional en el lenguaje del diseño web hará que dar retroalimentación sea mucho más fácil.
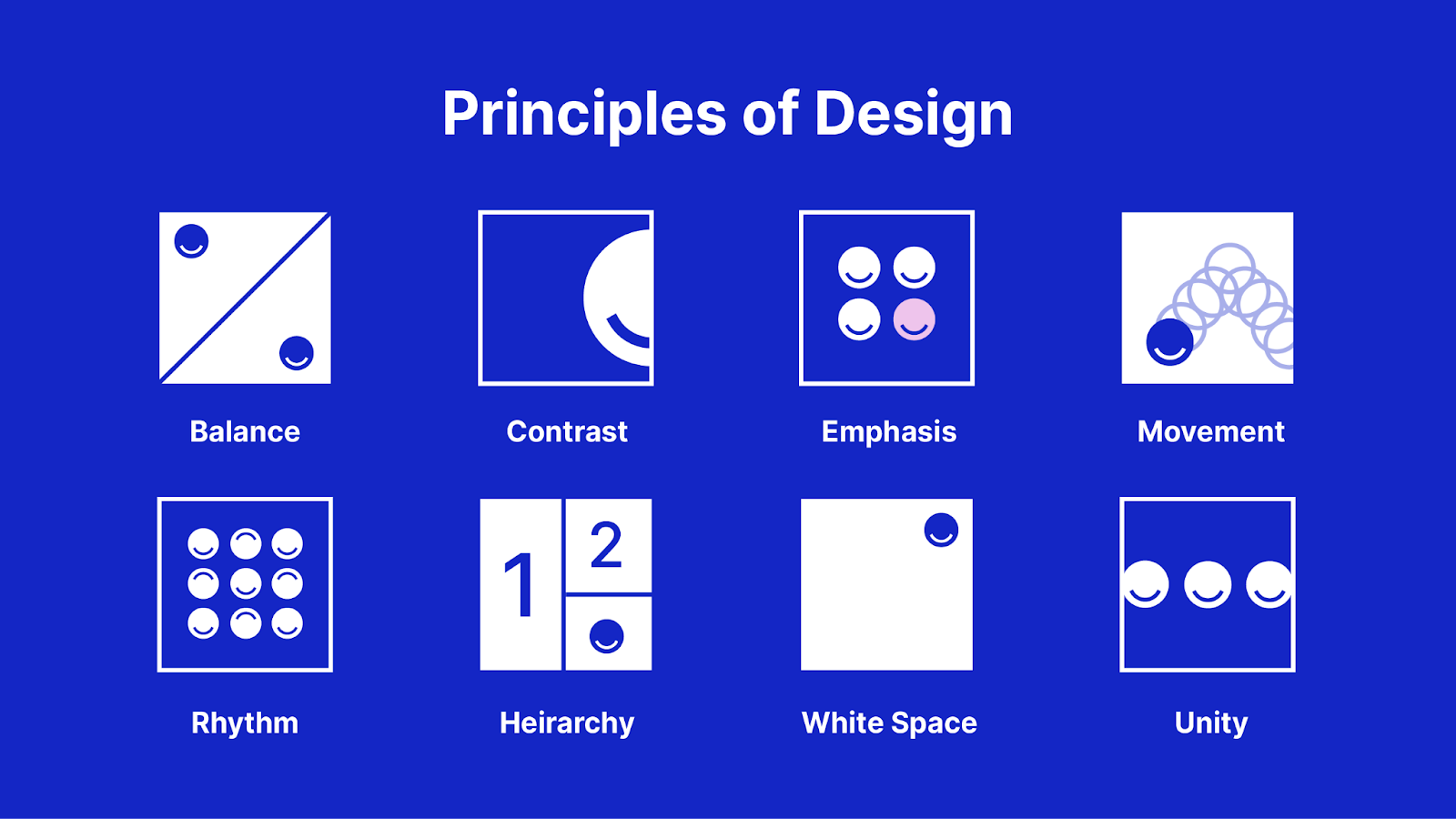
Tener un entendimiento básico de los principales principios de diseño te ayudará a diferenciar lo que constituye un buen diseño web en primer lugar. Estos principios de diseño son un conjunto de pautas o consideraciones que los diseñadores modernos tienen en cuenta para crear productos que promuevan tanto la usabilidad como el atractivo estético.
Las guías de Material Design de Google son un gran recurso si quieres profundizar en este tema y aprender sobre las últimas mejores prácticas de la industria.

Sé curioso y haz preguntas
Sé curioso acerca de la perspectiva y las elecciones del diseñador como una forma de entender por qué tomaron las decisiones que hicieron. Probablemente haya buenas razones detrás de cada elección de diseño, incluso si no son inmediatamente claras para ti.
Pídele a tu diseñador que explique su razonamiento y discuta los méritos de cualquier decisión de diseño que no te encante. Esto debería ayudarte a averiguar si lo que no te gusta es una cuestión de gusto subjetivo o un problema legítimo que necesita ser solucionado.
Comienza mirando el panorama general antes de entrar en los detalles
Antes de empezar a dar retroalimentación detallada sobre cada línea, color y sombra, amplia tu enfoque y mira el panorama general. Eso significa el diseño general y la apariencia y sensación general. No sirve de nada empezar a arreglar las cosas pequeñas si el panorama general aún puede cambiar.
El contenido específico como el texto y las fotos se pueden cambiar más adelante (y muchos de ellos pueden de hecho ser marcadores en este momento), así que empieza por centrarte en dónde están las palabras y fotos en la página y si funcionan juntas como un todo.
Explica el problema pero no prescribas la solución
Confía en la experiencia de tu diseñador. Explica el problema pero no les digas cómo hacer su trabajo. A menos que seas un diseñador web experimentado tú mismo, lo más probable es que tu diseñador sepa más.
Si te cuesta señalar con exactitud qué está mal, describe lo que estás sintiendo para darle al diseñador una idea de lo que necesita cambiar. En última instancia, el diseño trata de impactar las emociones del usuario, y si el diseño no está evocando el estado de ánimo correcto, el diseñador debería ser capaz de cambiarlo ajustando elementos como fuentes, colores y fotos, o añadiendo más espacio en blanco.
Si el diseño realmente no está a la altura de tus expectativas, puede ser útil darle al diseñador retroalimentación visual mostrándole ejemplos del efecto o estilo que tenías en mente. Behance, Awwwards, Dribbble, y Pinterest son buenos lugares para buscar inspiración, y no dejes de mirar otros sitios web — tanto dentro como fuera de tu industria — para obtener una idea de lo que te gusta y no te gusta.
Sé claro, conciso y específico
Cuanto más claramente puedas expresar tus comentarios, mejor podrá tu diseñador abordar tus comentarios y hacer los cambios que imaginas.
Piensa en lo que intentas transmitir con tus comentarios antes de comenzar para que puedas mantenerlos lo más corto y preciso posible. Evita escribir comentarios de la extensión de un ensayo.
Siempre que sea posible, da retroalimentación en contexto al anotar tu retroalimentación al elemento de diseño al que te refieres. Esto te permite ser claro y específico y alcanzar un alineamiento perfecto de píxeles.
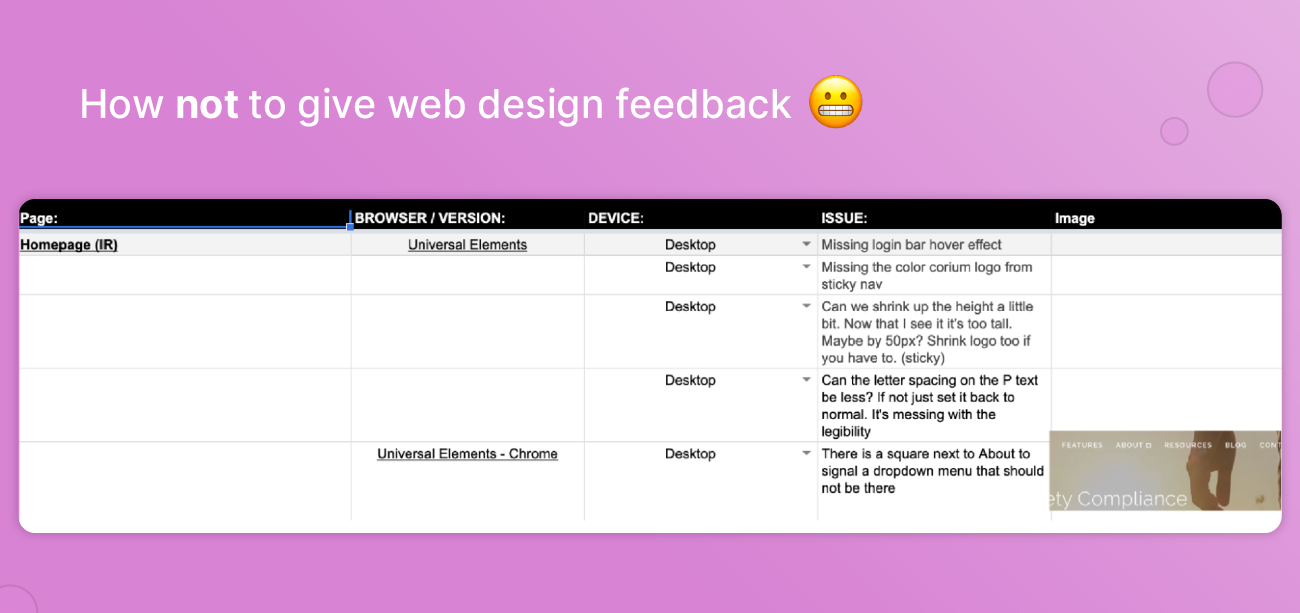
Muchas organizaciones aún dependen de Google Sheets para la retroalimentación, pero esto puede crear caos cuando cada miembro del equipo usa diferentes convenciones de nomenclatura o incluso versiones de documentos. Además, la retroalimentación está muy alejada del contexto, lo que hace difícil ser claro y conciso y lleva a mucho ida y vuelta.

Registra tus comentarios en el lugar correcto
Usar las herramientas correctas puede hacer que dar una buena retroalimentación de diseño web sea mucho más fácil.
Como diseñador, puede ser difícil hacer un seguimiento de qué retroalimentación es sobre qué aspecto de qué parte de qué diseño, especialmente cuando la retroalimentación se entrega en un medio que está muy alejado del diseño real.
La retroalimentación dada en reuniones se pierde fácilmente en la traducción. Recibir retroalimentación a través de docenas (o cientos) de correos electrónicos, llamadas y mensajes de Slack, requiere mucho trabajo de detective para conectar los puntos. Sin mencionar que todo ese cambio de tareas es no genial para hacer un trabajo creativo profundo y enfocado.
Para evitar estas frustraciones, adjunta tu retroalimentación al diseño mismo para que esté inmediatamente claro de qué estás hablando. Toma una captura de pantalla y anota tus comentarios en ella.
De esa manera, todo está en un solo lugar, y si algo no está claro, tus colaboradores pueden agregar sus comentarios o preguntas al mismo hilo. Ahora eso es retroalimentación contextual.
Cómo dar retroalimentación eficiente sobre diseño web: Usa Bubbles
Con una herramienta como Bubbles, puedes hacer que dar retroalimentación sea una experiencia mucho más eficiente y placentera para todos los involucrados.
La mayoría de las herramientas de revisión de diseño web en uso hoy en día dependen de capturar capturas de pantalla y agregar anotaciones. Si bien esto es una gran mejora respecto a dar retroalimentación de diseño en Google Sheets, todavía deja mucho que desear, especialmente para equipos remotos y asincrónicos.
Cuando cada revisor está tomando sus propias capturas de pantalla y dando retroalimentación de manera aislada, el diseñador a menudo recibe la misma retroalimentación varias veces — o peor, recibe retroalimentación conflictiva sobre la misma cosa y luego tiene que ir de un lado a otro tratando de alinear a todos. No es una manera muy eficiente de hacer las cosas y desperdicia mucho del valioso tiempo del diseñador.
Incluso las herramientas dedicadas de revisión de diseño web como InVision están muy por detrás cuando se trata de colaboración.
La mejor manera de dar retroalimentación de diseño web es usando una herramienta de retroalimentación de sitios web que combine el potencial colaborativo de reunirse en persona con la conveniencia de la comunicación asincrónica mientras se recopila la retroalimentación de todos en un solo lugar.
A continuación, hemos delineado cómo usar Bubbles para optimizar tus flujos de trabajo de retroalimentación de diseño web en cuatro simples pasos.
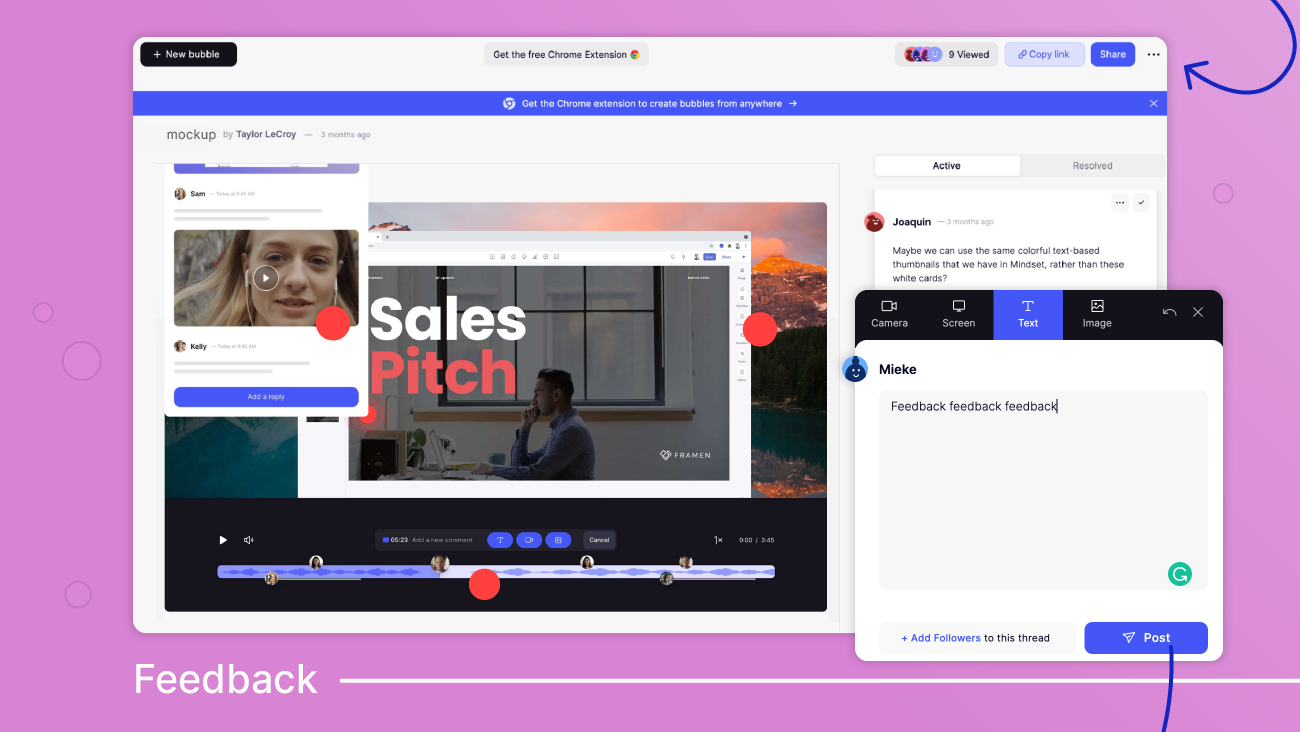
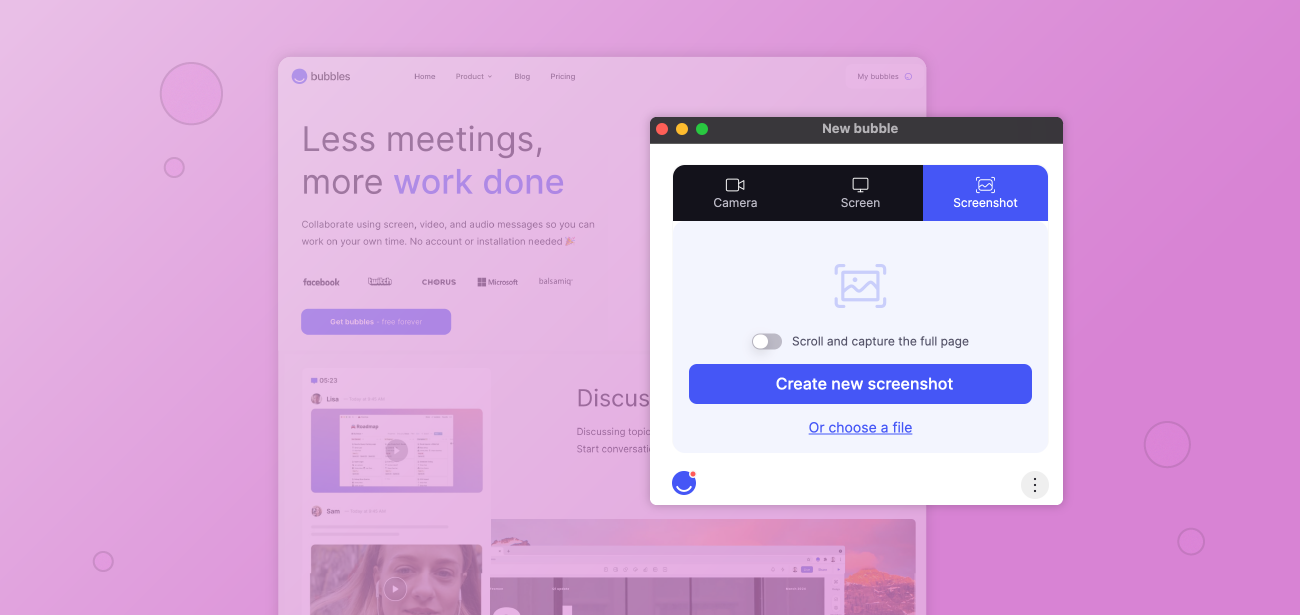
Paso 1: Toma una captura de pantalla y anota tu retroalimentación
Para hacerlo, simplemente ve al sitio web de Bubbles y haz clic en “Obtener Bubbles” o instala la extensión gratuita de Chrome y haz clic en el ícono de Bubble para abrir una nueva Bubble.

La sencilla interfaz de usuario de Bubbles hace que sea rápido y fácil comenzar.
A continuación, selecciona “Captura de pantalla” y elige si deseas crear una nueva captura de pantalla o seleccionar un archivo para anotar usando Bubbles. También puedes alternar “desplazar para seleccionar la página completa” (nota: esta funcionalidad actualmente solo está disponible al usar la extensión).

Con Bubbles, puedes capturar capturas de pantalla estáticas o desplazarte para capturar páginas completas y anotar retroalimentación a elementos específicos del diseño.
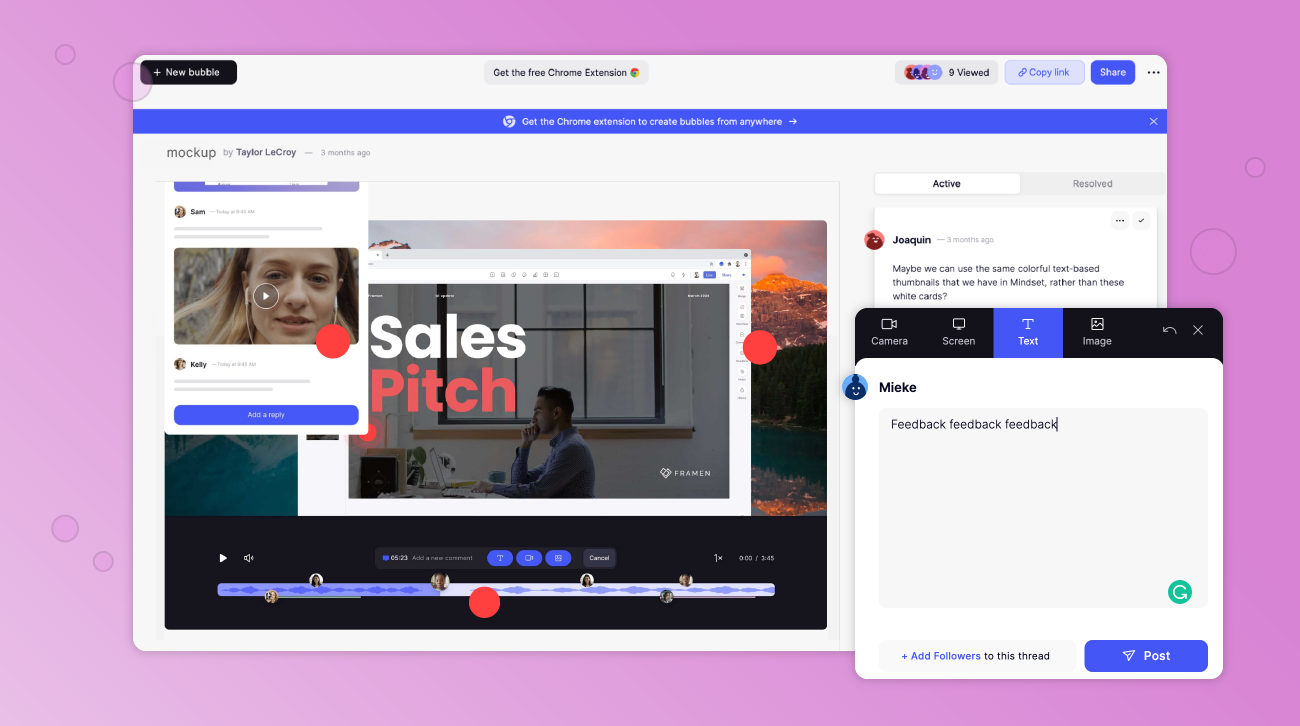
¡Bam! Captura de pantalla capturada. Ahora puedes hacer clic en cualquier lugar de la captura de pantalla para crear un punto rojo (o burbuja) y dejar retroalimentación contextualizada para mostrar exactamente a qué te refieres.
Puedes comentar usando texto, video o adjuntar una imagen. O, si deseas compartir una referencia de algo que te gustó en otro sitio web, puedes dejar un comentario en el que compartas tu pantalla.

Bubbles te permite dar retroalimentación en contexto de la manera que te ayude a comunicar claramente tu punto.
Paso 2: Comparte tu captura de pantalla anotada
Para compartir tu captura de pantalla con el diseñador (y/o con el resto del equipo para recopilar su retroalimentación en el mismo lugar), simplemente comparte el enlace a la burbuja con todos los interesados relevantes para revisar

Con hilos de comentarios y menciones @, Bubbles hace que dar retroalimentación de diseño web pixel-perfect sea un proceso colaborativo.
Paso tres: Otros revisores agregan su retroalimentación
Cada revisor ve la Bubble haciendo clic en el enlace (ni siquiera necesitan crear una cuenta primero) y da su opinión anotando sus comentarios en la captura de pantalla.
Otros revisores pueden agregar su propia retroalimentación a la misma captura de pantalla, interactuar con tu retroalimentación haciendo clic en los puntos, o navegar a través de y hacer clic en tu marca para ver a qué punto se refiere cada comentario.
Esto hace posible que los equipos de proyecto tengan discusiones asincrónicas y resuelvan problemas en contexto, sin importar dónde estén ubicados o en qué zona horaria se encuentren.
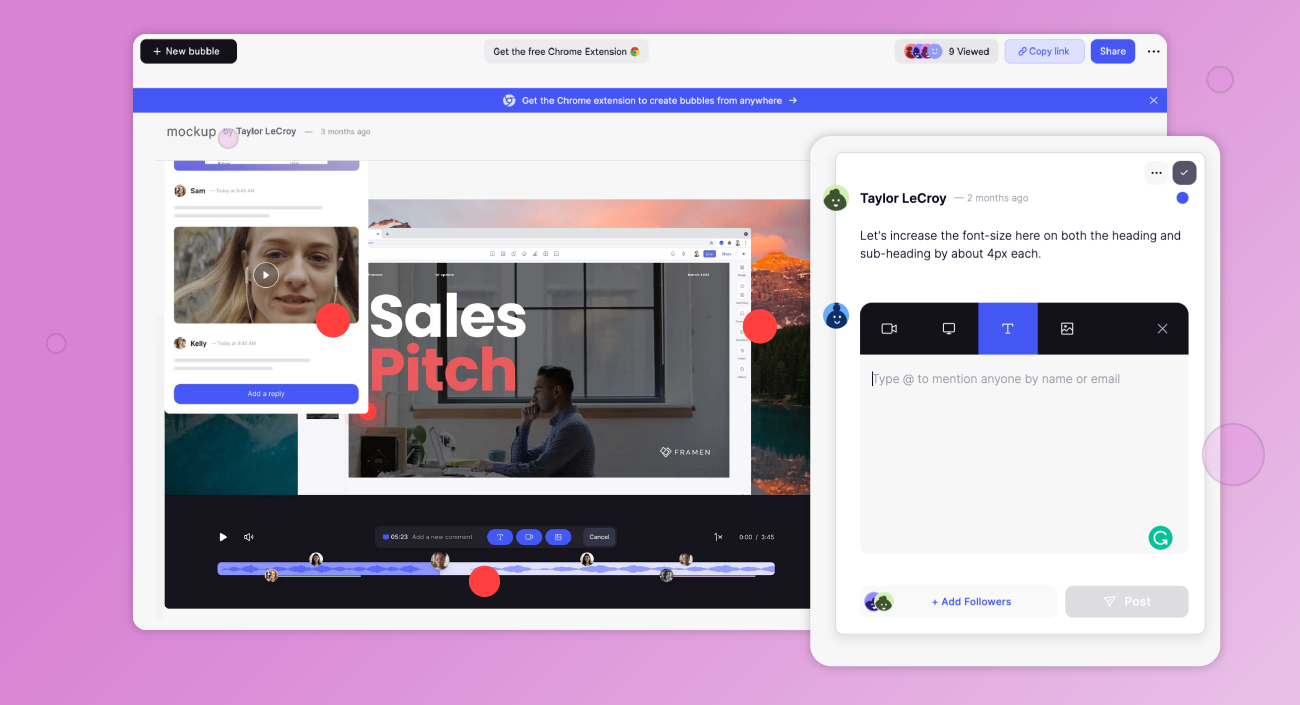
Paso cuatro: El diseñador responde a la retroalimentación y resuelve los elementos de acción
El diseñador puede revisar la retroalimentación de todos en un solo lugar y responder a las entradas y preguntas. Una vez que se alcanza un consenso sobre cualquier punto controvertido, pueden continuar y aplicar cambios al diseño.
También pueden alternar entre comentarios "Activos" y "Resueltos" y marcarlos como resueltos a medida que avanzan, o mencionar a colaboradores para pedir información adicional.
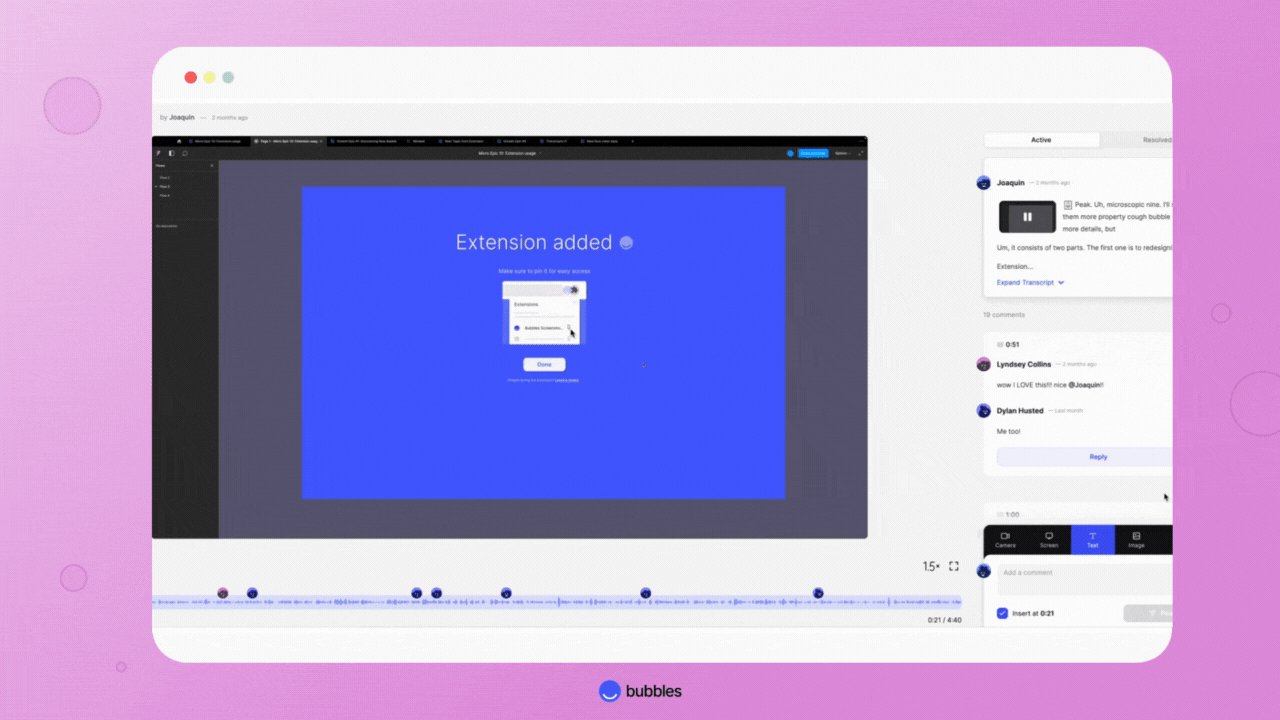
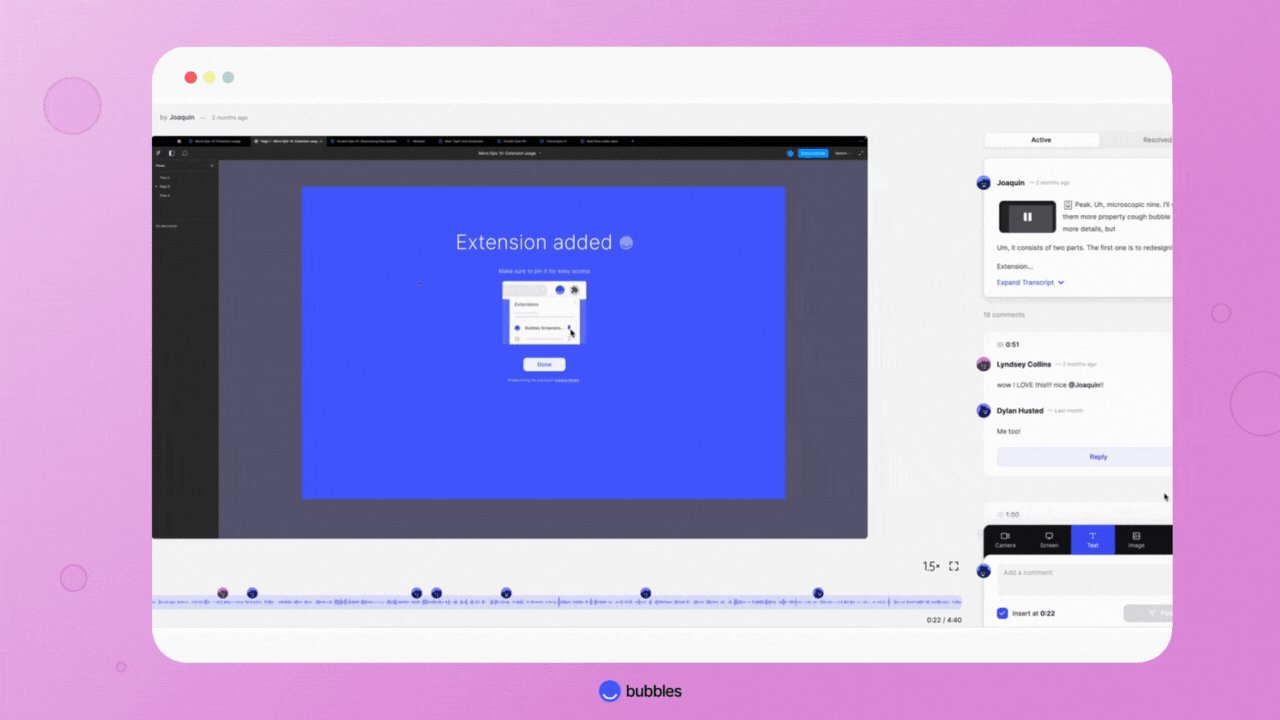
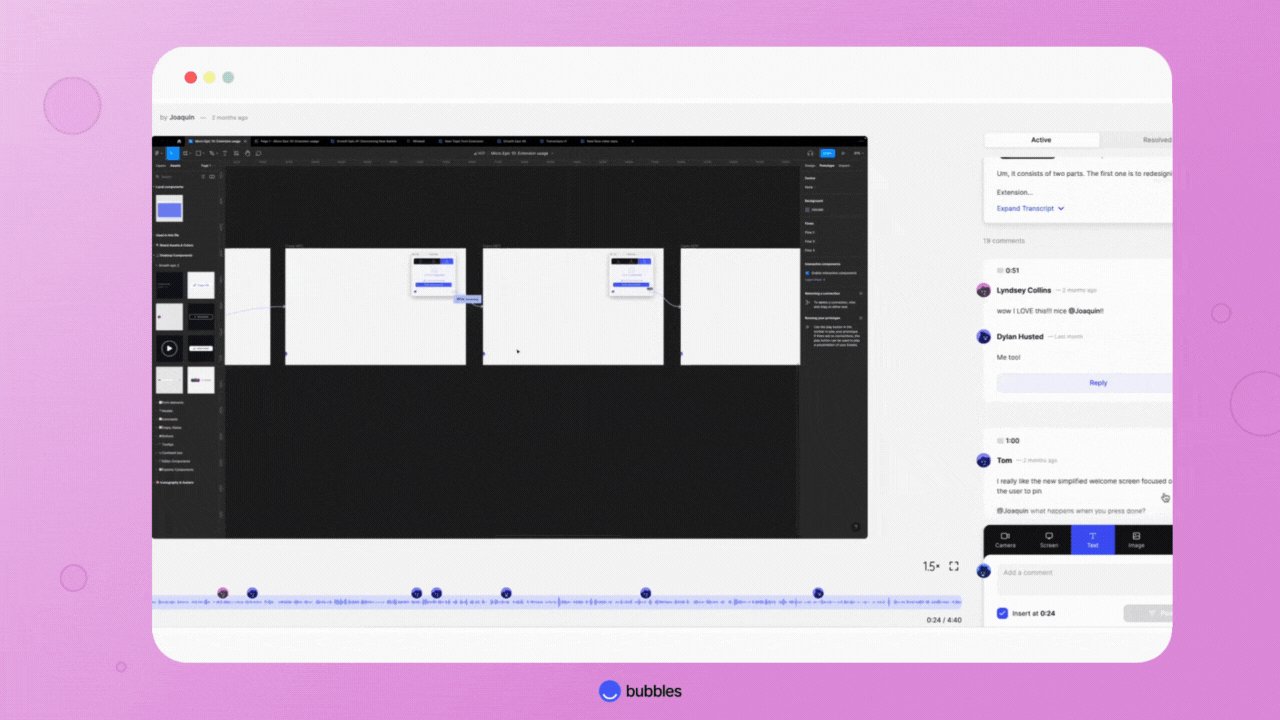
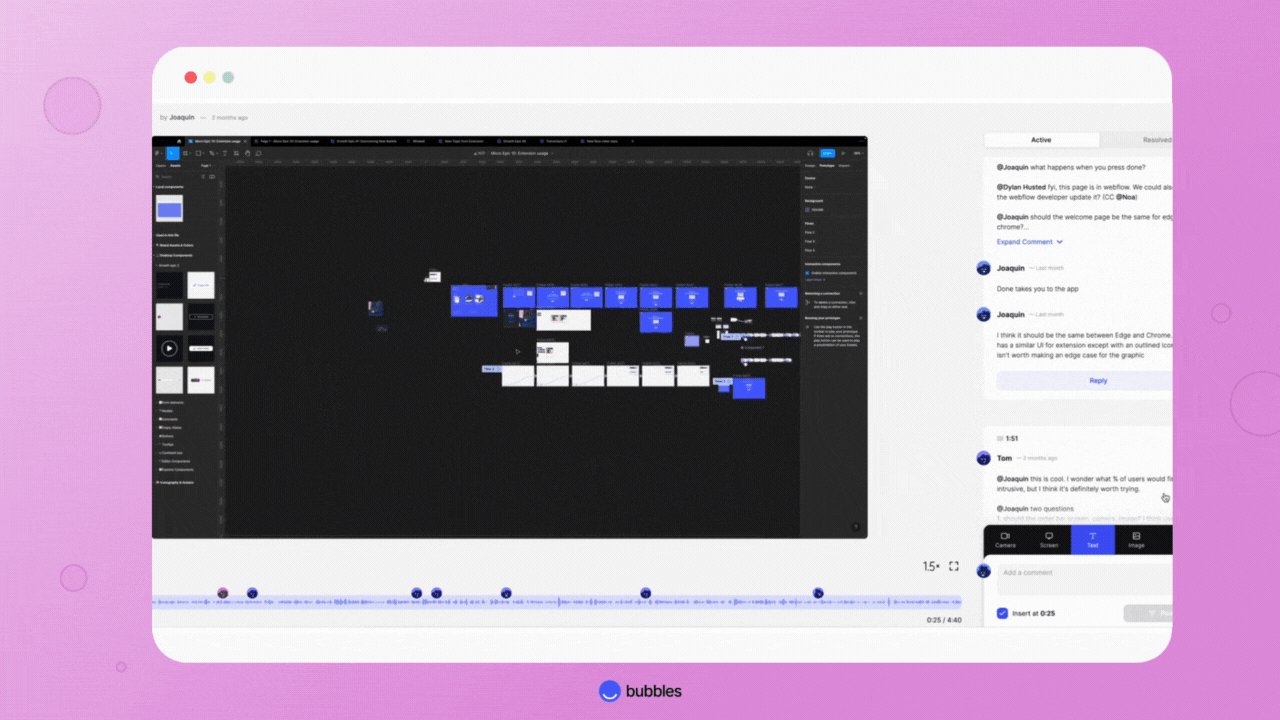
Usando la herramienta gratuita de grabación de pantalla de Bubbles, el diseñador también puede facilitar una revisión de diseño del sitio web.
Una herramienta de retroalimentación de diseño para gobernarlos a todos
Bubbles es una herramienta imprescindible para retroalimentación colaborativa y contextualizada bilateral.
Ya sea que trabajes en una oficina o en un equipo remoto geográficamente disperso, trabajar asincrónicamente es mejor para minimizar interrupciones y realizar un trabajo profundo y enfocado — y Bubbles es la herramienta de colaboración asíncrona que ni siquiera sabías que te faltaba.

En este GIF, puedes ver a Bubbles siendo utilizado para realizar una revisión de diseño de sitios web. Nota los pequeños íconos de burbujas en la barra de reproducción que muestran comentarios anotados
No más silos de información, retroalimentación duplicada o problemas de control de versiones de documentos.
No más reuniones donde la mitad de los verdaderos tomadores de decisiones no pueden asistir
No más preguntarse “¿De qué demonios están hablando?”
No más retroalimentación mediocre y sin pensar.
Solo colaboración creativa real.
Regístrate en Bubbles en segundos y comienza a dar a tu equipo retroalimentación de diseño web más efectiva y significativa.
Haz que las reuniones importen
Amado y en el que confían más de 100 000 usuarios:
- Graba y transcribe reuniones automáticamente
- Notas, resúmenes y elementos de acción extremadamente precisos impulsados por IA
- Funciona con Zoom, Google Meet y Microsoft Teams
- Ahorra tiempo y realiza seguimientos con vídeos asincrónicos rápidos
Solo tienes que conectar tu calendario de trabajo a Google o Microsoft para empezar.
⚡️ Potencia tu productividad en reuniones
⚡️ Potencia tu productividad en reuniones
Aprende cómo en menos de 2 minutos:
Colabore mejor con su equipo
Exprese su opinión mediante mensajes de pantalla, vídeo y audio. Bubbles es gratuito y ofrece grabaciones ilimitadas con solo hacer clic en un botón.
.png)
Colabore mejor con su equipo
Exprese su opinión mediante mensajes de pantalla, vídeo y audio. Bubbles es gratuito y ofrece grabaciones ilimitadas con solo hacer clic en un botón.
.png)